11
Modding & Meshing Tutorials / Haku's 'Cheat Sheet' < Update: 9.19.2O17 >
« on: June 23, 2016, 10:06:15 pm »
As the title suggests, This is a little 'Cheat Sheet' of mine that I scraped together to help those that wish to know about what certain icons are in their 'Textures' folder inside their main Feral-Heart > Media Folder or even those that wish to create their own Interfaces and want a quick and simple little sheet that will tell them what icon changes what and so forth.
Enjoy ~ c:

1. Title.png & Title2.png
These are what your title looks like when you first open the game. The one with the logo & the words is your title2.png. Here, you can add basically the main picture with the words or just alternate the color. Your title.png is the one with just the words and the words alone.
>> How I Did Mine <<
What I basically did, was I took my title2.png and drew a picture, making sure that it was just about the right size as the original logo. The tricky for me, was getting the title.png to fit over the one that I already made for my title2.png. Of course, there's nej doubt an easier method for this, but, this is how I went about doing it and it worked just as well c:
2. PanelBorder.png & PanelCenter.png
This is basically the frame and inner frame of your panel. You will also notice a similar layout in your chatbox. That's basically what these two icons are for. Pretty neat huh? As the name suggests, your PanelBorder.png will be your outer part of the box and your PanelCenter.png will be the inside of your box ~!
>> How I Did Mine <<
I basically used my select tool, highlighted the PanelBorder.png and alternated the colour while doodling a bit in there. A key thing to remember is that your PanelCenter.png doesn't have to be size that you're given. It took me a good while to figure this one out.. But I made it fairly big enough for me to work with, saved it and as you can see, it works just as well. c: So don't try and colour in that tiny little square c;
3. Cursor.png & CursorTex.jpg
This one is pretty self explanatory. The Cursor.png is your little cursor or 'mouse' on the screen.
You can edit, change it up how ever you see fit. Meanwhile your CursorTex.jpg is that little arrow that pops up on your screen when you click a spot on the ground, wall what have in-game. Now, I believe there is a way to make these transparent but that requires some tinkering with the cursor file { coding } I believe..
>> How I Did Mine <<
Again, I just simply colored over the cursor icon without changing the size what so ever. And, for the CursorTex.jpg I simply edited and tweaked with the saturation & saturation and saved it as a .jpg file.
4. CheckBoxDown.png , CheckBoxFalse.png & CheckBoxTrue.png
Now this one, is fairly simple. The CheckBoxDown & False.png is whenever the box is left blank or whenever you click it and changes colour for that millisecond. Pretty fast. But, the CheckBoxTrue.png is when you see the little 'Check Mark' in said box. Helps to keep your username already raring to go without you typing everything in. The only thing you would have to type in is your password c:
>> How I Did Mine <<
Simply Colored Over The Files And Saved c:
5. TextArea.png
Anything related to texts, That's what this icon is for. You'll also notice that your TextArea.png can be seen in your bio, movie text box, group result text box, etc. That's what this box is for. Only thing is, you won't see it used as your chat text-box. Like, local, Whisper, etc... That's what your PanelCenter.png is for.
>> How I Did Mine <<
I just simply edited a picture I drew, made sure it was the perfect size over the original , default file and saved it.
These are what your title looks like when you first open the game. The one with the logo & the words is your title2.png. Here, you can add basically the main picture with the words or just alternate the color. Your title.png is the one with just the words and the words alone.
>> How I Did Mine <<
What I basically did, was I took my title2.png and drew a picture, making sure that it was just about the right size as the original logo. The tricky for me, was getting the title.png to fit over the one that I already made for my title2.png. Of course, there's nej doubt an easier method for this, but, this is how I went about doing it and it worked just as well c:
2. PanelBorder.png & PanelCenter.png
This is basically the frame and inner frame of your panel. You will also notice a similar layout in your chatbox. That's basically what these two icons are for. Pretty neat huh? As the name suggests, your PanelBorder.png will be your outer part of the box and your PanelCenter.png will be the inside of your box ~!
>> How I Did Mine <<
I basically used my select tool, highlighted the PanelBorder.png and alternated the colour while doodling a bit in there. A key thing to remember is that your PanelCenter.png doesn't have to be size that you're given. It took me a good while to figure this one out.. But I made it fairly big enough for me to work with, saved it and as you can see, it works just as well. c: So don't try and colour in that tiny little square c;
3. Cursor.png & CursorTex.jpg
This one is pretty self explanatory. The Cursor.png is your little cursor or 'mouse' on the screen.
You can edit, change it up how ever you see fit. Meanwhile your CursorTex.jpg is that little arrow that pops up on your screen when you click a spot on the ground, wall what have in-game. Now, I believe there is a way to make these transparent but that requires some tinkering with the cursor file { coding } I believe..
>> How I Did Mine <<
Again, I just simply colored over the cursor icon without changing the size what so ever. And, for the CursorTex.jpg I simply edited and tweaked with the saturation & saturation and saved it as a .jpg file.
4. CheckBoxDown.png , CheckBoxFalse.png & CheckBoxTrue.png
Now this one, is fairly simple. The CheckBoxDown & False.png is whenever the box is left blank or whenever you click it and changes colour for that millisecond. Pretty fast. But, the CheckBoxTrue.png is when you see the little 'Check Mark' in said box. Helps to keep your username already raring to go without you typing everything in. The only thing you would have to type in is your password c:
>> How I Did Mine <<
Simply Colored Over The Files And Saved c:
5. TextArea.png
Anything related to texts, That's what this icon is for. You'll also notice that your TextArea.png can be seen in your bio, movie text box, group result text box, etc. That's what this box is for. Only thing is, you won't see it used as your chat text-box. Like, local, Whisper, etc... That's what your PanelCenter.png is for.
>> How I Did Mine <<
I just simply edited a picture I drew, made sure it was the perfect size over the original , default file and saved it.

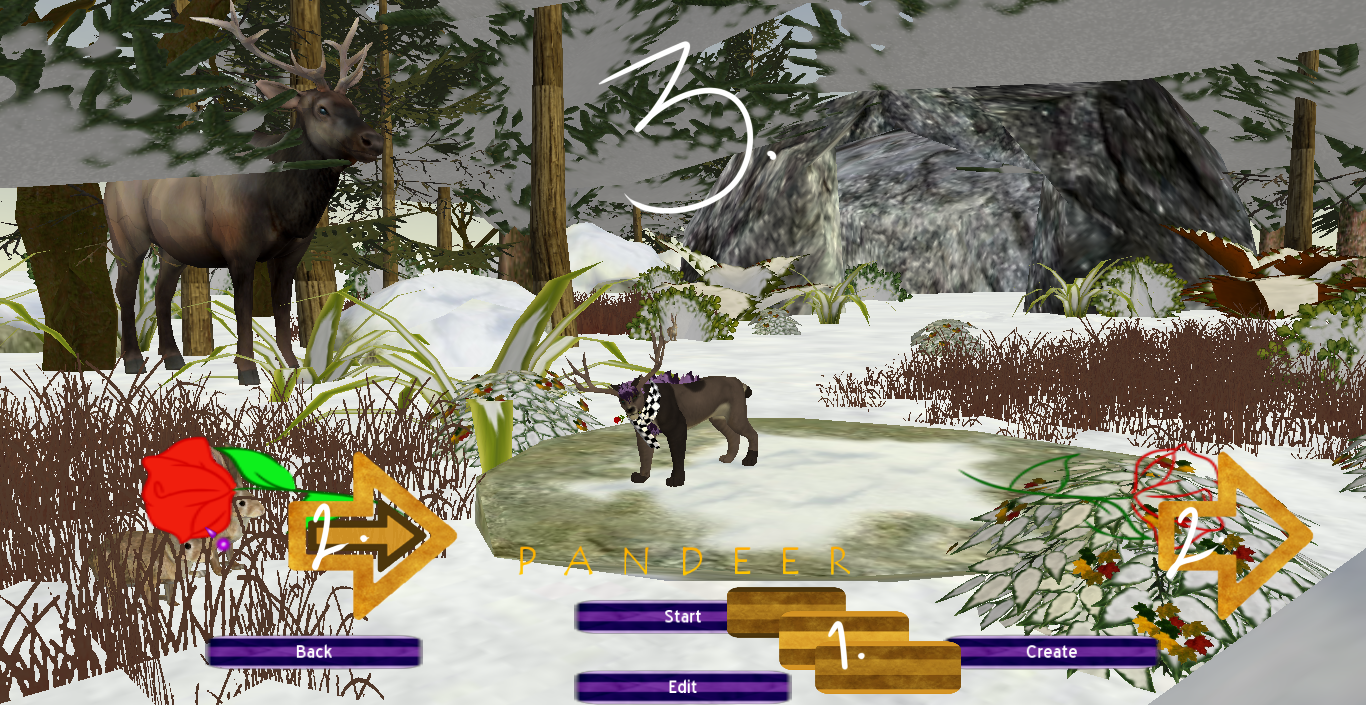
1. ButtonDown.png , ButtonOver.png & ButtonUp.png
These 3 buttons are also on the Title Screen if you didn't already know. These buttons are basically the outcome of whether they're default, been clicked on or even highlighted when you move your cursor over the buttons c:
>> How I Did Mine <<
Simply Edited, Use a texture I found that was available and free to use online and just went nuts. Lol, nothing to it.
2. Button2Over.png & Button2Up.png
This here is your arrows. Keep in mind, then when editing both files, they will flip upside to make it seem that there is an arrow going in the opposite direction, or mirror. Your Button2Up.png is the arrow at default. Nothing is being done to it and it's the first thing you notice. Your Button2Over.png is the result of when you mouse over either arrow and it becomes highlighted per say.
>> How I Did Mine <<
Simply drew the picture and making sure that it was just as symmetrical from both top and bottom so there wouldn't that much of a difference whether they were flipped.
3. fhPodium.fhm
The background that you see, that's your podium. In order to make said Podium you would need to not only make a quick little terrain map, but you have to make sure that things are placed around a specific area on a map. It can take some getting used to and trying to figure out where and how far the boundary is.. but to get a general idea, you can check out this tutorial > Here < to help ya out a bit.
Special Thanks & Credit Goes To Goldchocobo For Their Tutorial ♥
These 3 buttons are also on the Title Screen if you didn't already know. These buttons are basically the outcome of whether they're default, been clicked on or even highlighted when you move your cursor over the buttons c:
>> How I Did Mine <<
Simply Edited, Use a texture I found that was available and free to use online and just went nuts. Lol, nothing to it.
2. Button2Over.png & Button2Up.png
This here is your arrows. Keep in mind, then when editing both files, they will flip upside to make it seem that there is an arrow going in the opposite direction, or mirror. Your Button2Up.png is the arrow at default. Nothing is being done to it and it's the first thing you notice. Your Button2Over.png is the result of when you mouse over either arrow and it becomes highlighted per say.
>> How I Did Mine <<
Simply drew the picture and making sure that it was just as symmetrical from both top and bottom so there wouldn't that much of a difference whether they were flipped.
3. fhPodium.fhm
The background that you see, that's your podium. In order to make said Podium you would need to not only make a quick little terrain map, but you have to make sure that things are placed around a specific area on a map. It can take some getting used to and trying to figure out where and how far the boundary is.. but to get a general idea, you can check out this tutorial > Here < to help ya out a bit.
Special Thanks & Credit Goes To Goldchocobo For Their Tutorial ♥

1. SliderMakerDown.png , SliderMarkerOver.png & SliderMarkerUp.png
These are are your sliders. The different sliders affect by what you do with your mouse. Whether you click and hold, hover over it or leave it be, this is what these icons are.
>> How I Did Mine <<
Edited and tweaked with a texture / wallpaper that was free to use and messed around with the hue and saturation c:
2. Slider.png
This is the 'track' where your SliderMarkers will be on. You will notice these icons along the side of the chat bar, on the character editor / creation page and anything that has a slidermarker of any kind.
>> How I Did Mine <<
Simply drew over the original and saved.
3. fhPodium.fhm
Remember, this is your podium. It'll still be around even in the editor / creation screen.
4. TabDown.png , TabOver.png & TabUp.png
This is where your 'tabs' are located and what these icons are for. You will notice all 3 whenever there's multiple sections in a box. Whenever you click on them, it brings you to another section of the box. The most recognizable is the Roman Numerals in the editor / creation screen. These are affected by whether your mouse is hovering over the tab, when it's left at default or clicking on the tab.
>> How I Did Mine <<
Colored over the original and simply fiddled with the hue and saturation and then saved it.
These are are your sliders. The different sliders affect by what you do with your mouse. Whether you click and hold, hover over it or leave it be, this is what these icons are.
>> How I Did Mine <<
Edited and tweaked with a texture / wallpaper that was free to use and messed around with the hue and saturation c:
2. Slider.png
This is the 'track' where your SliderMarkers will be on. You will notice these icons along the side of the chat bar, on the character editor / creation page and anything that has a slidermarker of any kind.
>> How I Did Mine <<
Simply drew over the original and saved.
3. fhPodium.fhm
Remember, this is your podium. It'll still be around even in the editor / creation screen.
4. TabDown.png , TabOver.png & TabUp.png
This is where your 'tabs' are located and what these icons are for. You will notice all 3 whenever there's multiple sections in a box. Whenever you click on them, it brings you to another section of the box. The most recognizable is the Roman Numerals in the editor / creation screen. These are affected by whether your mouse is hovering over the tab, when it's left at default or clicking on the tab.
>> How I Did Mine <<
Colored over the original and simply fiddled with the hue and saturation and then saved it.

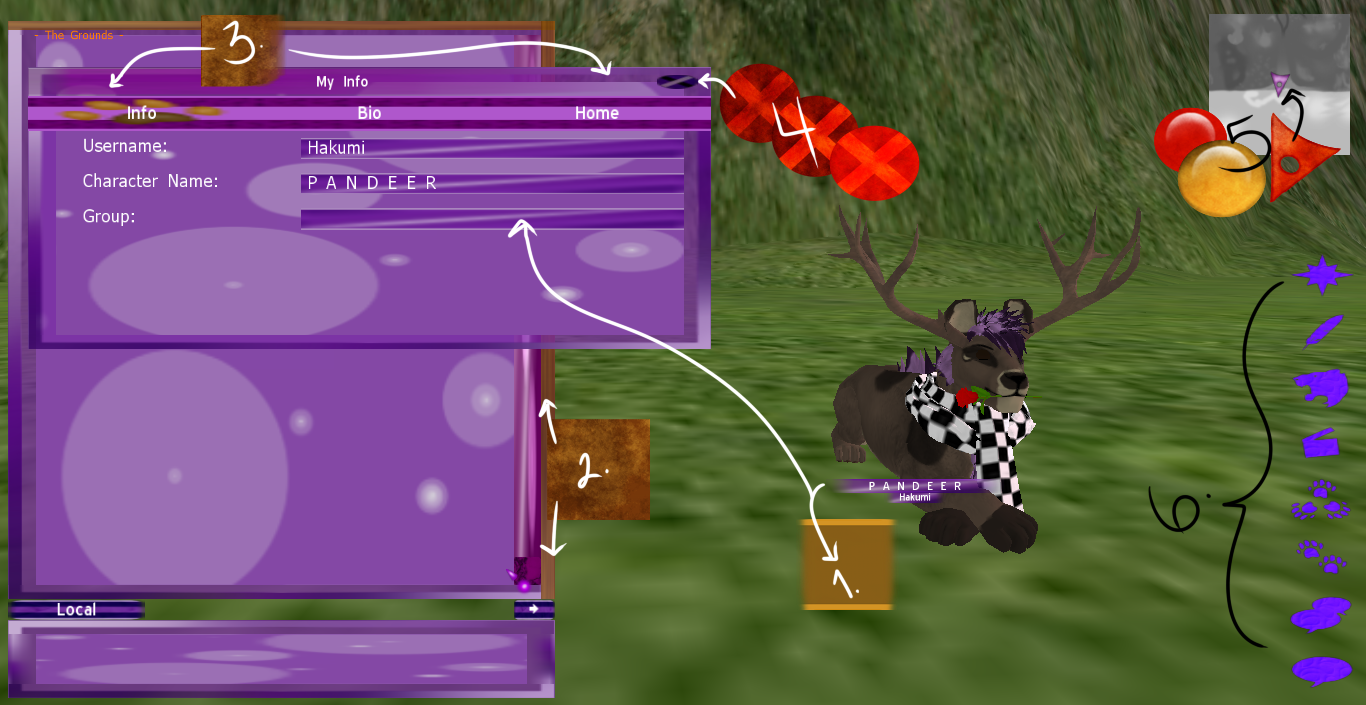
1. Nametag.png & TextField.png
Your Nametag.png is what it is. Your character's / user's Nametag. Your TextField.png is basically where the text boxes are.. especially for your name and username in-game as well as what you see on the Title Screen as well. Those two long boxes? Yep, those are the ones. In the default Feral-Heart folder, these boxes are not the same. I only used the same box in my screenshot because of how similar they look. You will be able to tell them apart in the file though.
>> How I Did Mine <<
Simply drew in the TextField.png and messed with the hue and saturation for my Nametag.png.
Sizer.png
As the name suggests, your Sizer.png is what controls the size of your chat box whenever you click on it and change it's size. Due be warned though, altering the size of the text box can make it to where you're unable to see the videos that other users post. Not to worry though, simply close out your game and jump right back in. c:
>> How I Did Mine <<
Since I really didn't change the colour of the Sizer.png I left it be to go along with the colour scheme. You can change the colour and such to your heart's content ~!
3. Mover.png
This is what you usually click on to move your boxes around on the screen. Took me awhile to figure out what it was, but the name says it all. c:
>> How I Did Mine <<
Simply messed with the Hue and Saturation and then saved.
4. ButtonCloseDown.png , ButtonCloseOver.png & ButtonCloseUp.png
Basically what it is. Closes your box windows. What changes is what you do with the mouse by either hovering over it, clicking it or even leaving it as default ( Not messing with it ).
>> How I Did Mine <<
Used a similar technique with my buttons where I took a texture and just colored over it and tweaked with the hue and saturation.
5. MiniMapMarker.png, MiniMapMarker2.png & MiniMapMarker3.png
These icons are what marks your MiniMap in the corner. Your MiniMapMarker.png marks your character's location and what direction that character is may be heading in. Your MiniMapMarkers 2 & 3 is marking the location of your friends that are online and on the same map as you. The difference between the 2 is that one locates the friend and the other flashes / highlights the username of your friend when you click the 'Find' option after clicking their user. c:
>> How I Did Mine <<
Messed with the hue and saturation and colored over it a bit.
6. Various Buttons
These last group of buttons varies and does certain things.. their file name is pretty self explanatory but I will run them through from Top to Bottom so you know what is what in case you didn't know c:
ButtonMiniMap.png
- For your minimap in the corner of the screen. When you click it , it becomes transparent. Click again and it goes away. Click it a third time and the map goes right back to normal. Isn't that grand ~?
ButtonInfo.png
- For your information or more specifically your bio. If you wanted to open that sucker quick or if you don't have the 'B' key and you don't want to mess with the in-game settings... just click that little feather pen icon and you're good to go c;
ButtonAction.png
- For when you want to roar like a lion , howl like a wolf or some other random sound... like Pacman noises... This is button you press ~!
ButtonMovie.png
- Press this button to pull up the movie maker and start making them adverts.
ButtonGroup.png
- This of course, is for your group if you're currently in one. It pulls up the information of said group just for you.
ButtonFriends.png
- Like the ButtonGroup.png this one pulls up your friend list c:
ButtonParty.png
- This pulls up the party list ( Or a group chat that only lasts as long as you're online ) right up for you.
ButtonChat.png
- This toggles the chatbox c:
>> How I Did Mine <<
Messed with a texture, only colored over the icon itself and not the button. Made sure that it was on a transparent background and saved. c:
Your Nametag.png is what it is. Your character's / user's Nametag. Your TextField.png is basically where the text boxes are.. especially for your name and username in-game as well as what you see on the Title Screen as well. Those two long boxes? Yep, those are the ones. In the default Feral-Heart folder, these boxes are not the same. I only used the same box in my screenshot because of how similar they look. You will be able to tell them apart in the file though.
>> How I Did Mine <<
Simply drew in the TextField.png and messed with the hue and saturation for my Nametag.png.
Sizer.png
As the name suggests, your Sizer.png is what controls the size of your chat box whenever you click on it and change it's size. Due be warned though, altering the size of the text box can make it to where you're unable to see the videos that other users post. Not to worry though, simply close out your game and jump right back in. c:
>> How I Did Mine <<
Since I really didn't change the colour of the Sizer.png I left it be to go along with the colour scheme. You can change the colour and such to your heart's content ~!
3. Mover.png
This is what you usually click on to move your boxes around on the screen. Took me awhile to figure out what it was, but the name says it all. c:
>> How I Did Mine <<
Simply messed with the Hue and Saturation and then saved.
4. ButtonCloseDown.png , ButtonCloseOver.png & ButtonCloseUp.png
Basically what it is. Closes your box windows. What changes is what you do with the mouse by either hovering over it, clicking it or even leaving it as default ( Not messing with it ).
>> How I Did Mine <<
Used a similar technique with my buttons where I took a texture and just colored over it and tweaked with the hue and saturation.
5. MiniMapMarker.png, MiniMapMarker2.png & MiniMapMarker3.png
These icons are what marks your MiniMap in the corner. Your MiniMapMarker.png marks your character's location and what direction that character is may be heading in. Your MiniMapMarkers 2 & 3 is marking the location of your friends that are online and on the same map as you. The difference between the 2 is that one locates the friend and the other flashes / highlights the username of your friend when you click the 'Find' option after clicking their user. c:
>> How I Did Mine <<
Messed with the hue and saturation and colored over it a bit.
6. Various Buttons
These last group of buttons varies and does certain things.. their file name is pretty self explanatory but I will run them through from Top to Bottom so you know what is what in case you didn't know c:
ButtonMiniMap.png
- For your minimap in the corner of the screen. When you click it , it becomes transparent. Click again and it goes away. Click it a third time and the map goes right back to normal. Isn't that grand ~?
ButtonInfo.png
- For your information or more specifically your bio. If you wanted to open that sucker quick or if you don't have the 'B' key and you don't want to mess with the in-game settings... just click that little feather pen icon and you're good to go c;
ButtonAction.png
- For when you want to roar like a lion , howl like a wolf or some other random sound... like Pacman noises... This is button you press ~!
ButtonMovie.png
- Press this button to pull up the movie maker and start making them adverts.
ButtonGroup.png
- This of course, is for your group if you're currently in one. It pulls up the information of said group just for you.
ButtonFriends.png
- Like the ButtonGroup.png this one pulls up your friend list c:
ButtonParty.png
- This pulls up the party list ( Or a group chat that only lasts as long as you're online ) right up for you.
ButtonChat.png
- This toggles the chatbox c:
>> How I Did Mine <<
Messed with a texture, only colored over the icon itself and not the button. Made sure that it was on a transparent background and saved. c:
Thanks For Reading ~ ♥
And Happy Modding c:
And Happy Modding c: